Being an Adobe Experience Manager developer, we always find it a challenge to quickly preview our changes in an Adobe Experience Manager environment. Changing a style, building the Maven project, refreshing the browser all took time, disrupted the development flow, and slowed productivity greatly.
As always seeking a better way to improve workflow and productivity, I came across aemfed, a Node module that has functionality which can help and take development further.
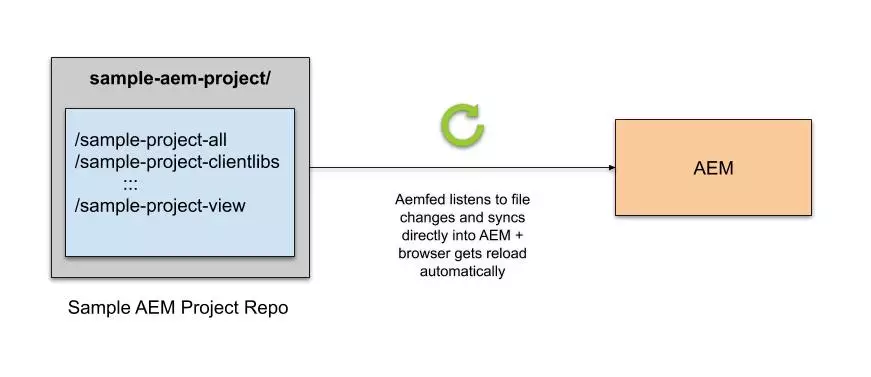
At a high level aemfed is designed to listen to file changes and sync them directly to a running Adobe Experience Manager instance and automatically refresh your browser, thereby speeding up front-end development.

Benefits:
- Aemfed continuously listens to file changes and deploys to Adobe Experience Manager automatically so it reduces the need for building your maven project for changes to static files such as sightly, clientlibs, configurations etc.
- Simple and quick installation
Quick installation
- Check if node and npm are working fine by entering the following in your IDE terminal or command line.
node -v npm -vIf Node and NPM are not installed, visit [https://nodejs.org/en/](https://nodejs.org/en/) and install it on your local.
- Once you have confirmed that Node and NPM are installed, you can install aemfed globally. If you have a local package.json in your project, you can install it at the project level.
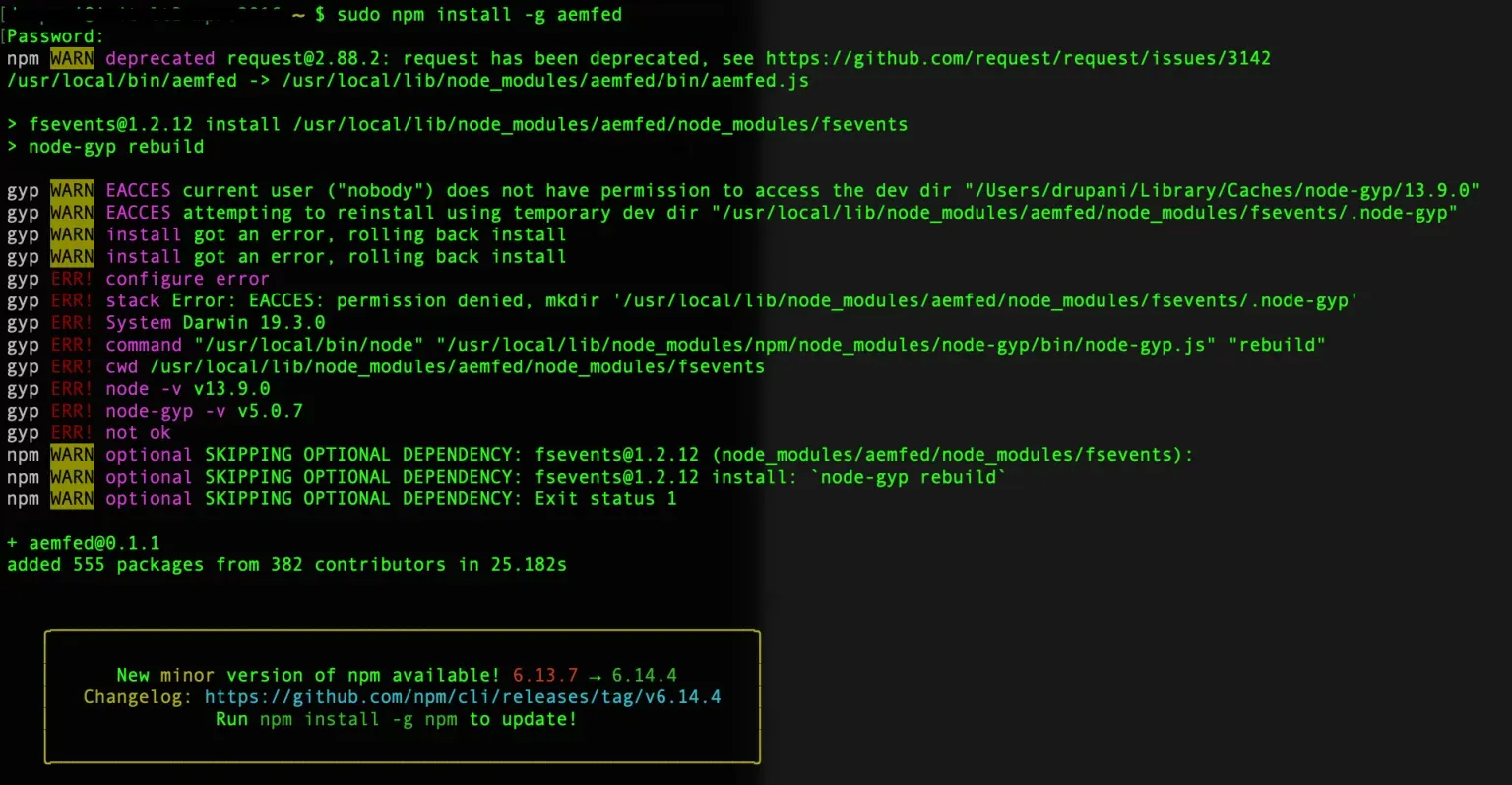
sudo npm install -g aemfed
Confirm aemfed is installed properly with:
aemfed -v
Now aemfed is ready to use.
- In this example we’ll watch your ui.apps folder of a typical aem maven project for changes. To connect aemfed to aem instance, open cmd from your aem maven project directory. working directory or in your IDE navigate to the parent folder and enter:
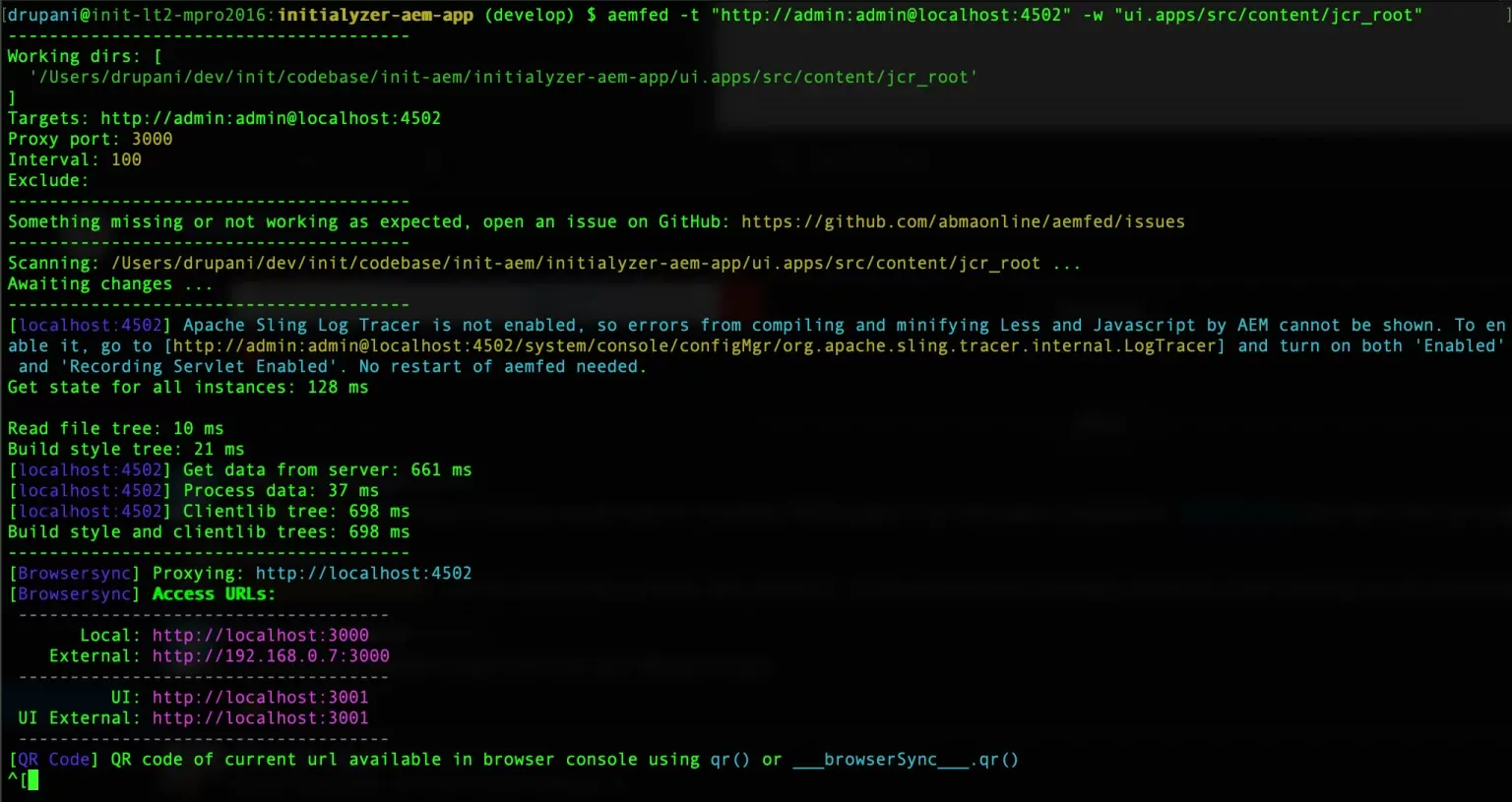
aemfed -t "http://admin:admin@localhost:4502" -w "ui.apps/src/content/jcr_root"
Ensure to update the -w option to point to the jcr_root folder inside the ui.apps submodule of your project.

Now that aemfed is running, your default Adobe Experience Manager environment is being proxied through port 3000 allowing you to visit http://localhost:3000. The aemfed output will acknowledge any changes or errors in its output.
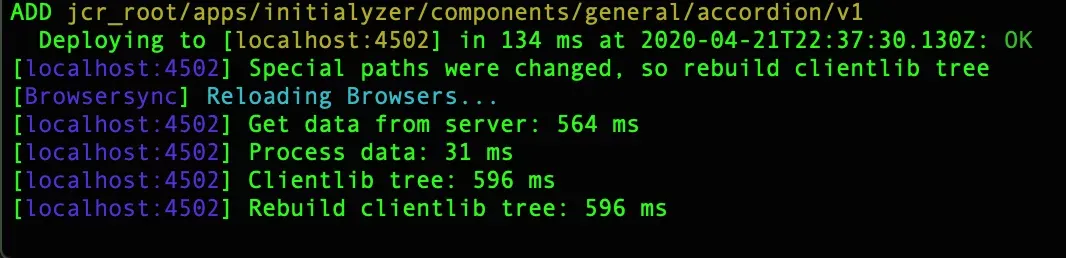
If you make a change to any files under ui.apps/src/root, you will notice that aemfed detects the change, syncs it to your local Adobe Experinece Manager environment and refreshes the browser window.

OR see this similar demo:

Reference: https://github.com/abmaonline/aemfed
Advance Setup – Let’s take it to the next level!
Here at Initialyze we’ve incorporated Adobe Expereince Manager FED to the next level in our day to day developer workflow and achieved great benefits of aemfed with aem development.
You can set up aemfed to watch multiple folders/paths or even multiple maven projects (for large aem implementations that contain multiple multi-module projects).
Start with a package.json
"scripts":{
"aemfed":"aemfed -t \"http://${AEMUSER:-admin}:${AEMPASS:-admin}@localhost:${PORT:-4502}\" -e \"**/*___jb_+(old|tmp)___\" -w \"ui.content/src/content/jcr_root/,ui.apps/src/content/jcr_root/,config/src/content/jcr_root/\"",
"aemfedwin":"aemfed -t \"http://admin:admin@localhost:4502\" -e \"**/*___jb_+(old|tmp)___\" -w \"ui.content/src/content/jcr_root/,ui.apps/src/content/jcr_root/,config/src/content/jcr_root/\""
},
"devDependencies":{
"aemfed":"^0.1.0"
}
and run it with
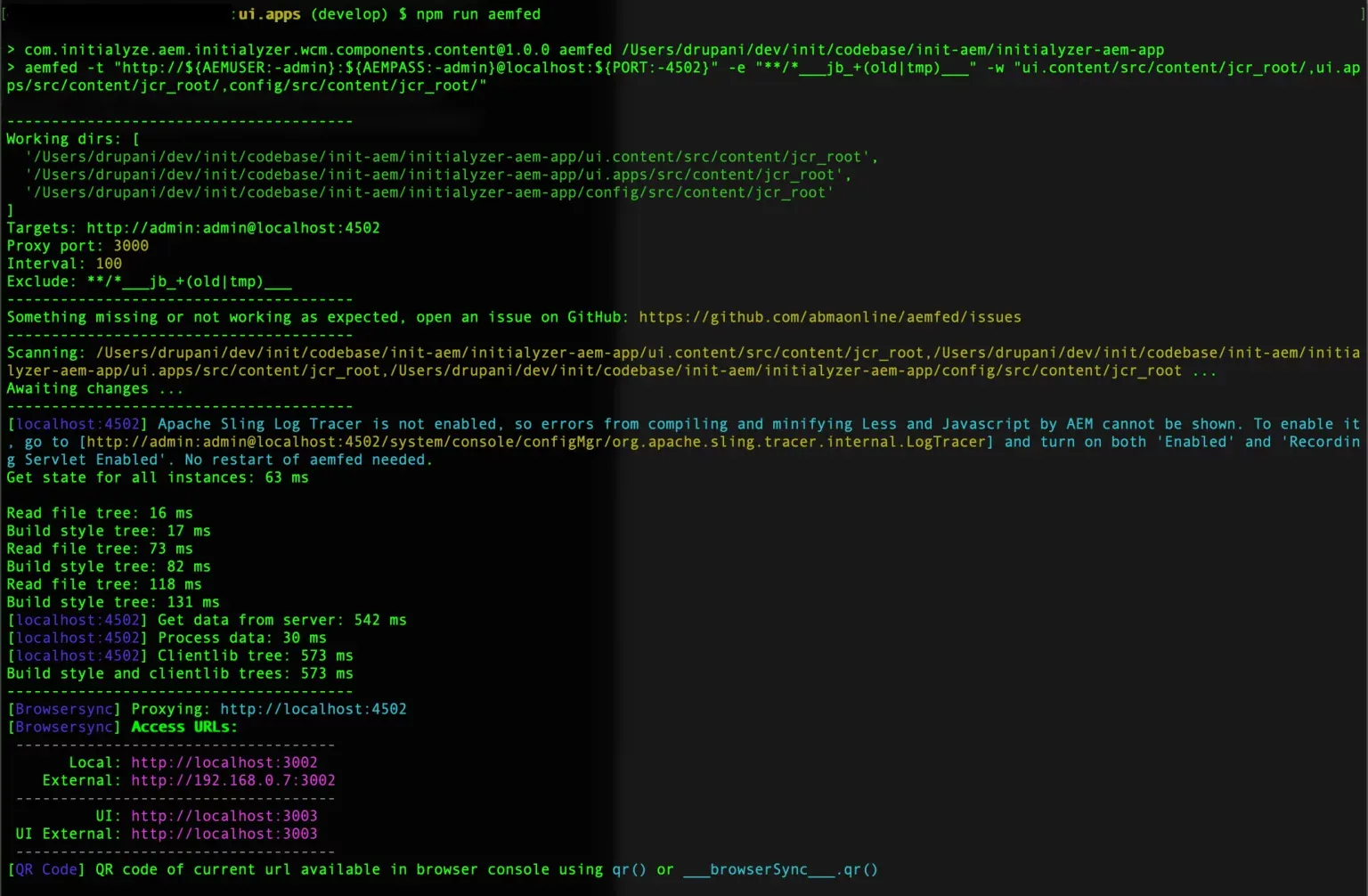
npm run aemfed

Alright! You’re set to boost your front-end development.
Key points for the above example
$ PORT=6502 npm run aemfed
This above command can be used to override variables in the script in package.json.
Please note, the variable based approach doesn’t work for Windows hence, we use a workaround by creating a script for each developer and committing it as part of our package.json
Are you trying to optimize your Adobe Experience Manager developer workflows?
We at Initialyze are dedicated to learning and building Adobe Experience Manager best practices and tools to ensure our teams and customers are always operating efficiently and building scalable platforms and teams. We have bootstrapped highly successful Adobe Experience Manager platforms and teams for some of the largest companies. For more info about Initialyze’s AEM services, get in touch here or reach out at hello@initialyze.com