Project on-boarding, scaling, modularization, and component architecture flexibility to handle new initiatives
Siloed, duplicative components with little to no code re-use or sharing
Delivering new features quickly, effectively & continuously
Enforcing consistency and maximizing the re-use of code and components across multiple teams and projects
Leveraging and enforcing best practices and patterns
AEM Initialyzer
A solid foundation for delivering digital experiences
AEM Initialyzer is an AEM Sites Accelerator framework built on top of WCM Core components. It includes over 50+ advanced, themeable, atomic components addressing some of the most common usecases and, can provide a solid foundation for building and delivering consistent digital experiences quickly. The AEM Initialyzer components encapsulate the leading best practices, patterns and approaches including Design System thinking, accessibility, datalayer, component documentation and more serving as a reference implementation. With our Initialyzers we strive to align and, address the needs of the entire digital marketing team including Content, UX, Creative & Technology stakeholders.
4x
Faster Time to Market
50%
Reduced AEM Implementation Cost
Plug & Play
Start Building Experiences
50
Advanced Components
Being an Adobe Silver & Specialized Partner means that we have met a number of stringent requirements, including two specializations and 34 Adobe credentials in Adobe Experience Cloud across multiple regions.
Catch Up. Keep Up. Pull Ahead.
Speed up your AEM project with a well documented library of components

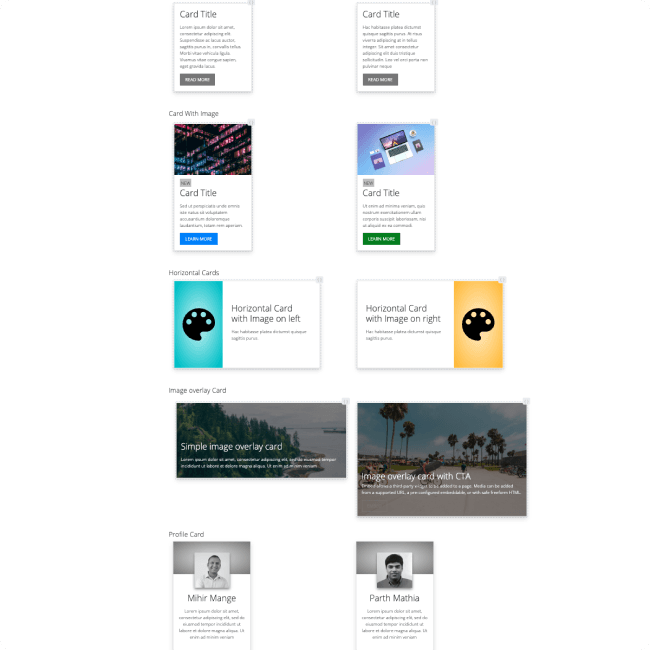
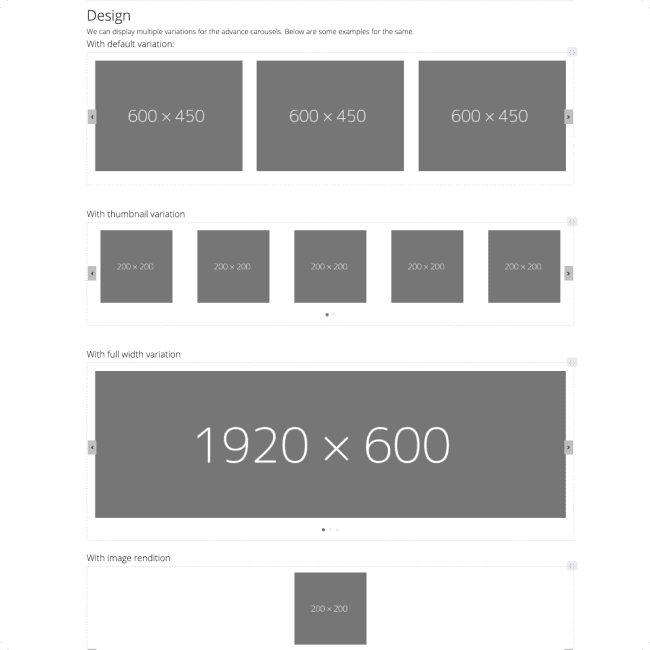
Comprehensive Component Library
Our component library consists of a number of thoroughly tested, well-documented components that can be leveraged to bootstrap your digital experience.
Features
A mature library of components with advanced features to serve as a foundation to bootstrap your AEM Sites Implementation
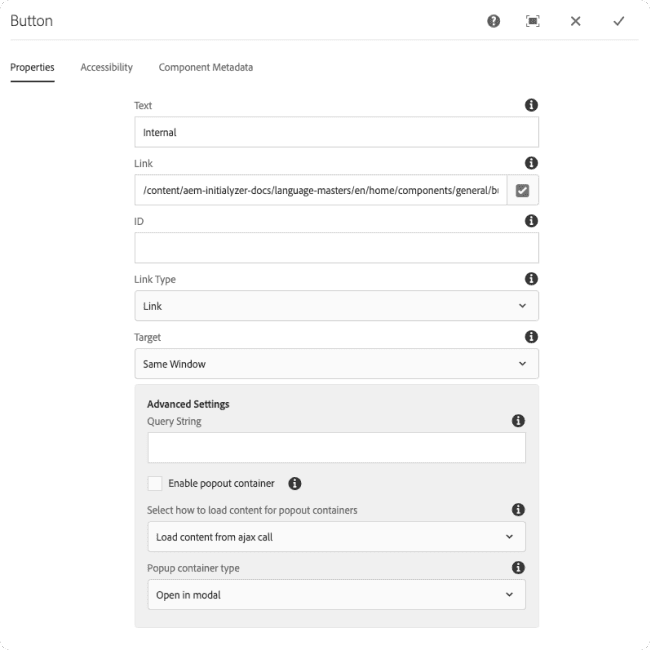
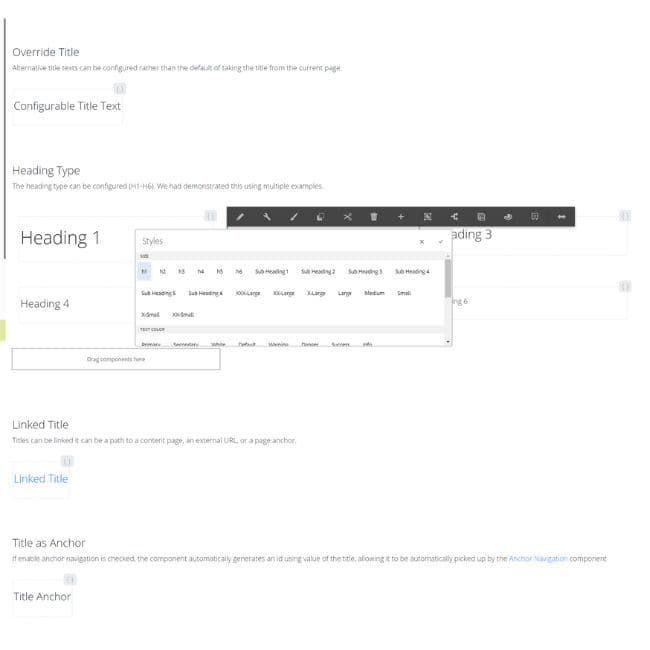
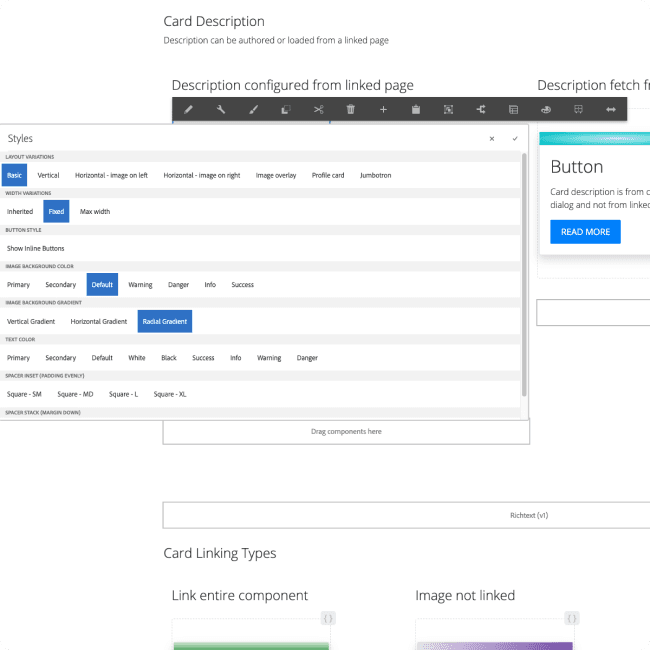
Re-usable and Intuitive Components
Enable Self-Service for your authoring team
Intuitive, Easy to Use & High Quality Components
Leverage AEM Style System for variations
Highly Accessible & Analytics Ready using data layer
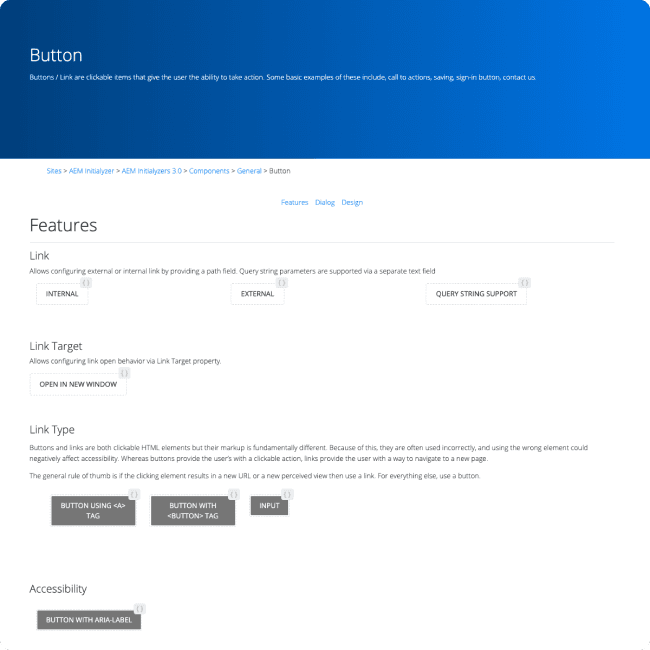
Component Documentation
A living documentation site serving as a foundation for QA automation and guide for your entire team
Documentation Site built in AEM with the special documentation components
Each component is well-documented including features, demo’s & design variations
Documentation catered for multiple teams including authors, ux, qa & developers
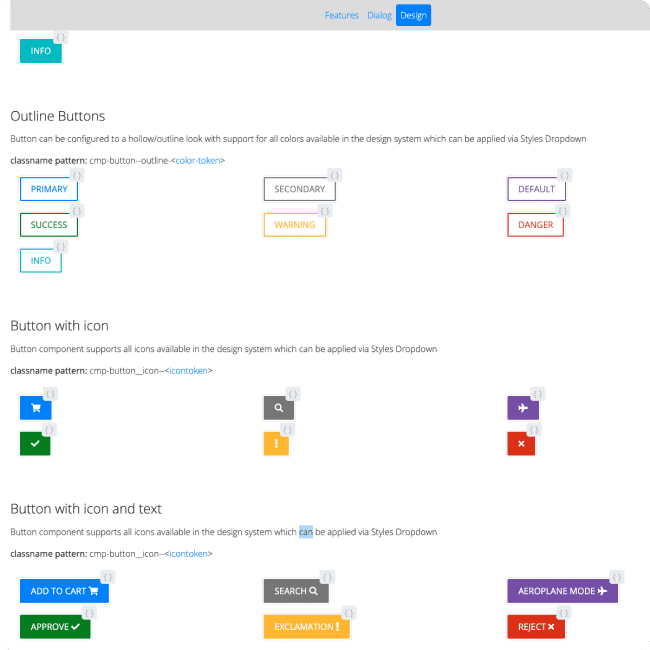
Design System Ready
Build consistent experiences and make global changes quickly
Every component adheres to and supports a design system implemented via AEM Style System
Simplified Authoring - Separation of functional features in dialogs while design related attributes managed via AEM Style System

Build Fast
Based on Adobe’s Digital Foundation Blueprint, Cloud Services Ready. Supports Localization, Personalization, Analytics, Style system, and more.
Design System
AEM Initialyzers showcase how you can implement your design system in AEM. Deliver consistent and satisfying experiences that are easy to build and update.
Unlimited Possibilities
Launch full featured Event Gateways, Resource Centers, Blogs, and more with ready to use frameworks with search, sort, filtering and content gating capabilities.
Easy & Intuitive Experience
Over 50+ ready to use components that are very intuitive for marketers with support for multiple display variations and can be themed, adapted, or extended quickly.
Documentation
A documentation site plus a rich set of documentation components. A special purpose demo component allows you to showcase demo’s & preview component properties, markup, and even dialog for a given instance of component
Extensible
Every component is easily extensible and provided as open-source allowing you to extend and customize it in a variety of ways as per your needs.
Related Solutions
Check out these related AEM Solutions