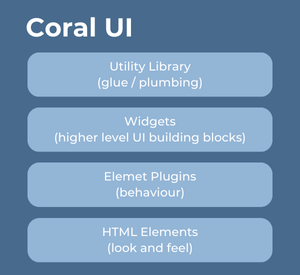
CoralUI is a library of web components for creating beautiful experiences. Most components in CoralUI are JavaScript components, which offer more functionality and are often more complex.
It is a set of CSS and JS files designed and built for Adobe Cloud products. Coral UI provides a wide range of html components pre-developed for your website like buttons, navigation bar, tool bar-tables, grid, dialogs etc. which saves your time from developing these components.

Example of Coral UI as Javascript component:
- Components/functionalities like accordion/tabs which we usually/previously would have done using HTML markup with some jQuery plugins to bring out the final outcome as accordion/tabs.
- In Coral UI, the same is exposed to us via tags named , and other related tags for a particular feature.
Example of Coral UI as CSS-only component:
- Dialog fields which are in the form of HTML input tag (say pathbrowser/pathfield), has classes named coral-InputGroup, coral-InputGroup-input(targeting input tag), coral-InputGroup-button(targeting the button with icon -> click of which lets us select a path) which has attributes contributing to the look and feel of the field.
Advantages of Coral UI
- Modular: All the components are developed as modules,that can be used individually, allowing you to use just what you want.
- Icons: Coral UI prvides a wide range of icons to choose from and are fully customizable according to customer need. It provides around 400+ icons to choose from.
- Open Development: It is an open development project means it allows every one inside adobe to contribute.
- XD Approved: All the designs and components are XD approved.
Example:
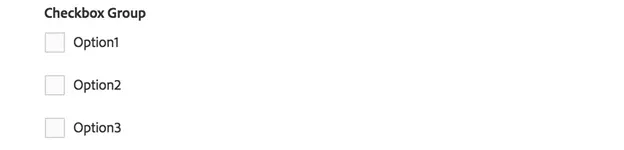
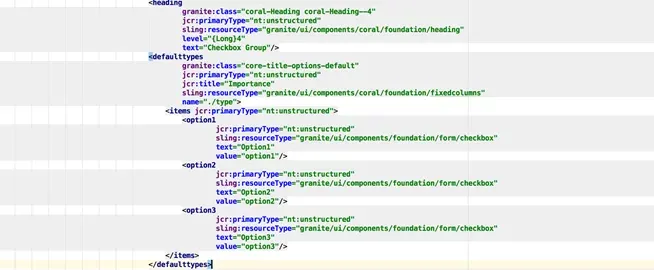
Create checkbox group using coral UI in Adobe Experience Manager
Picture: Checkbox Image

Following is code to create checkbox which is shown in picture.

References: Read more at AEMCQ5Tutorials: Create Touch UI Component Using Coral UI AEM
- Create Touch UI Component Using Coral UI AEM
- https://helpx.adobe.com/experience-manager/6-3/sites/developing/using/reference-materials/coral-ui/coralui3/Coral.ButtonGroup.html
- https://helpx.adobe.com/experience-manager/6-3/sites/developing/using/reference-materials/coral-ui/coralui3/getting-started.html
About Initialyze
Founded in 2015 in San Francisco, Initialyze specializes in providing software solutions and services to help the world’s leading brands deliver transformation digital brand experiences. Our expertise includes Digital Strategy, Technology Implementation, Analytics, and Marketing. We strive to form strong partnerships with our clients to envision, design, and build innovative digital experiences efficiently and simply. Using an optimized implementation process and a suite of ready to use Initialyzers, we deliver on complex requirements quickly and cost-effectively without sacrificing on quality.
