Nothing beats the importance of time, money, and security in the website development stage.
Therefore, it comes as no surprise that the number of Jamstack websites increased by almost 50% in the span of the last year. Let’s deep dive and understand what is Jamstack and why should you use it.
What is Jamstack?
Mathias Biilmann, founder of Netlify coined the term Jamstack and describes it as a “modern web development architecture”.
Jamstack limits the use of servers and databases. It combines the client-side JAVA script with reusable API and Prebuilt Markup like HTML. It can also serve as an alternative to traditional stacks like MEAN and LAMP stacks.
Basic elements of Jamstack:
- JavaScript (J):
It is essentially the client side JavaScript to ensure the code runs on different browsers without much hassle. It takes care of:
- Changes in the web pages and client browsers.
- Validation of the input.
- Dynamic programming during the response or request cycle.
- API (A):
Reusable APIs are first or third-party APIs that enable the use of an API functionality more than once. The JAVA script accesses APIs on the client to:
- Extract data from different backend for proper utilization of static and dynamic content.
- Use simple HTTP calls to endpoints that the service providers maintain and scale.
- Gain access to dynamic data like a user’s location.
- Markup (M):
The pre-built markup in Jamstack plays a crucial role in creating a seamless website loading experience. A site generator is used for creating content sites and a build tool like Gatsby.js is used for website application development. A Prebuilt Markup helps in:
- Reducing the website bounce-off rates due to long loading time.
- Creating a product that meets user expectations in terms of design.
- Reducing the waiting time at the browser’s runtime to decide on a script and an appropriate page to load.
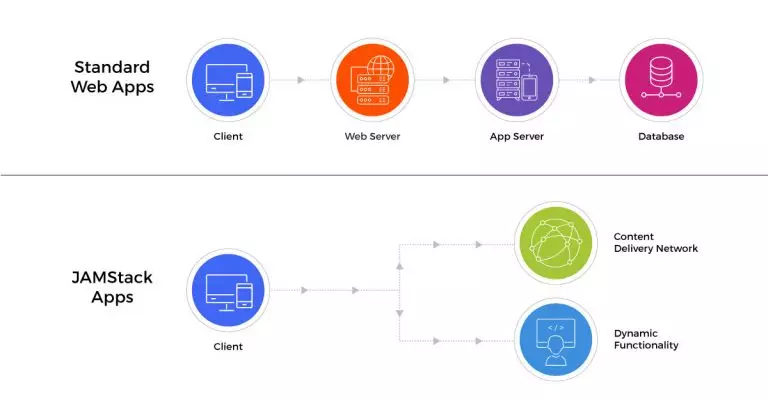
What is Jamstack Workflow?
In a Jamstack workflow:
- Client ships the code to a source repository system.
- Pre-built content Markup is generated and placed over a content delivery network
- The user sends a request to access a website or application
- The request, instead of going back to the server, goes to the content delivery network
- The content delivery network is in proximity to the user’s location
- CDN delivers the request and grants access to the user to open a website or mobile application without much delay.
Therefore, the key differential point in the Jamstack workflow is the content delivery network or CDN. The CDN has JAVA script and pre-built markups ready to reduce the time to load and deploy websites or software applications.
Storyblok, Gatsby, Netlify, and Github are some of the most popular tools that help build Jamstack apps and websites.

Why use Jamstack?
Jamstack decouples all the three elements- content, code, and design, which are tightly coupled into a single system in a traditional CMS system.
A traditional CMS system manages content from a backend interface and stores it on a server. So every time a user visits a website, the server assembles the content and code and then delivers it as a final website design to the user.
On the other hand, these elements are decoupled in a Jamstack website. Therefore, the dependency of each element on each other is decreased drastically.
Another major difference is that with a JAM stack site, the user relies on the client-side, and all the pages are stored in a cache like CDN.
Pros of using Jamstack
- Security:
Jamstack aims to go as serverless as possible – fewer the servers, lesser risk of malicious intruders to the applications. Also, since it uses pre-built markups, it allows read-only hosting.
- Reliable & Scalable:
Jamstack provides logic to cache, in a way that the pages are stored in a CDN. It reduces the need to create complex logic to decide which assets need to be cached. Thus, the deployment is simple, with the ability to handle unprecedented website traffic.
- Performance:
With all the pages already available on a CDN close to the user and ready to serve, very high performance is possible without introducing expensive or complex infrastructure.
- Better Experience:
Since Jamstack websites can be built with a variety of tools, developers need not depend on exotic frameworks. It makes the development process easier for the developers. Also, since it takes much less time to load than any traditional CMS would, it offers a better user experience.
- Cost-efficiency:
Since there is a minimal dependency on servers or database processing, the client handles most of the heavy tasks. An efficient CDN is required to run a Jamstack website with fewer resources when compared to the traditional CMS. This makes it easy to scale at an optimal price.
Cons of using Jamstack
- Requires coding:
Jamstack may be server-free but not coding-free. For running content updates, there might be a need for coding. This means even a small content update to customize the website may consume more time as it requires a code-change as well.
- Not compatible with plugins:
Except for the Gatsby tool, there is not any Jamstack tool that enables the use of plugins. This means the client cannot add extra features to the Jamstack websites.
- Not recommended for dynamic environments:
Jamstack works best for static pages, as dynamic features do not form a part of the default architecture. Using it to build dynamic websites may need additional technical expertise and expenses.
- Generating a preview takes time:
Since Jamstack websites are mostly static, it requires time to incorporate new changes to the design and content. This increases the time to preview the final website to a great extent.
When to use and when not to use Jamstack?
Using Jamstack makes perfect sense when:
- B2B brands need rebranding and want professional website design at a faster pace.
- Saas websites are looking for a shift towards leveraging the benefits of having a headless CMS or want to lure customers with unmatched UX and high security.
- E-commerce websites are looking for creating an engaging platform that attracts customers to shop online or position their products in google ranks.
- Businesses need custom landing pages without stressing over advertisement campaigns. Jamstack landing pages are easy to build and optimize at a faster pace.
Using Jamstack must be avoided when:
- There is not enough technical knowledge.
- There is an absolute need for plugins.
- The website needs to be built from scratch.
- There are budget constraints.
Final Thoughts:
Netlify in its recent second annual Jamstack Community Survey had some interesting insights about how the developer community is accepting Jamstack. It states that around 46% of developers are using serverless functions in at least one of their projects. This indeed is a huge indicator that Jamstack, even with its limitations, is all set to conquer the website development world.
Do you intend to upgrade to Jamstack or do you simply want to learn more? Contact our experts to begin your digital transformation.
